Vue2基础入门
视频链接 https://www.bilibili.com/video/BV1Zy4y1K7SH
数据绑定
单向数据绑定:v-bind
双向数据绑定:v-model
双向数据绑定一般应用在表单元素上
v-model:value可以简写为v-model,因为v-model默认收集的就是value的值
el与data的两种写法
el的两种写法:
- .new Vue 时配置二零属性
- 先创建Vue实例,然后通过vm.$mount('#root')指定el的值
data的两种写法:
- 对象式
- 函数式
理解MVVM
MVVM模型:
- M:模型(Model),data中的数据
- V:视图(View),模板代码
- VM:视图模型(ViewModel),Vue实例
data中所有的属性,最后都出现在vm身上
vm身上所有的属性及Vue原型上所有属性,在Vue模板中都可以直接使用
const vm = new Vue({
el: '#root',
data:{
name: '张三',
address: '四川',
}
})Object.defineProperty
Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)
基本原理:通过Object.defineProperty()把data对象中所有属性添加到vm上。为每一个添加到vm上的属性,都指定一个getter/setter。在getter/setter内部去操作(读/写)data中对应的属性。
事件修饰符
prevent:阻止默认事件stop:阻止事件冒泡once:事件只触发一次capture:使用事件的捕获模式self:只有event.target是当前操作的元素时,才触发事件passive:事件的默认行为立即执行,无需等待事件回调执行完毕
<a href="" @click.prevent="showinfo">点击跳转</a>计算属性
computed
data:{
firstName: "张",
lastName: "三"
},
computed:{
fullName:{
get(){
return this.firstName + this.lastName
},
set(value){
console.log(value)
this.firstName = "李"
this.lastName = "四"
}
}
}简写:
data:{
firstName: "张",
lastName: "三"
},
computed:{
fullName(){
return this.firstName + this.lastName
}
}get的作用:有人读取fullName时,get就会被调用,且返回值就作为fullName的值
get什么时候被调用:
- 初次读取fullName时
- 所依赖的数据发生变化时
set什么时候被调用:当fullName被修改时调用
监视属性
watch
data:{
isHot:treu
},
watch:{
isHot:{
immediate:true, //初始化时让handler调用一下
handler(newValue, oldValue){
console.log("isHot被修改", newValue, oldValue)
}
}
}深度监视 deep:true:
watch:{
isHot:{
deep:true,
immediate:true, //初始化时让handler调用一下
handler(newValue, oldValue){
console.log("isHot被修改", newValue, oldValue)
}
}
}简写:
watch:{
isHot(newValue, oldValue){
console.log("isHot被修改", newValue, oldValue)
}
}
}watch对比computed:
- computed能完成的功能,watch都可以完成
- watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作
列表渲染
key的作用与原理
虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较
对比规则:
旧虚拟DOM中找到了与新虚拟DOM相同的key
- 若虚拟DOM中内容没变, 直接使用之前的真实DOM!
- 若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM
旧虚拟DOM中未找到与新虚拟DOM相同的key
- 创建新的真实DOM,随后渲染到到页面
用index作为key可能会引发的问题:
若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低
如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题
开发中如何选择key?
最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值
如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的
数据监测的原理
vue会监视data中所有层次的数据
如何监测对象中的数据:
通过setter实现监视,且要在new Vue时就传入要监测的数据
- 对象中后追加的属性,Vue默认不做响应式处理
- 如需给后添加的属性做响应式,请使用如下API:
- Vue.set(target,propertyName/index,value)
- vm.$set(target,propertyName/index,value)
如何监测数组中的数据
通过包裹数组更新元素的方法实现,本质就是做了两件事:
- 调用原生对应的方法对数组进行更新
- 重新解析模板,进而更新页面
在Vue修改数组中的某个元素一定要用如下方法
使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
Vue.set() 或 vm.$set()
注意Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!
过滤器
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
- 注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:
- 使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = "xxx | 过滤器名"
备注:
- 过滤器也可以接收额外参数、多个过滤器也可以串联
- 并没有改变原本的数据, 是产生新的对应的数据
<h3>现在是:{{time | timeFormater}}</h3>filters:{
timeFormater(value,str='YYYY年MM月DD日 HH:mm:ss'){
// console.log('@',value)
return dayjs(value).format(str)
}内置指令
v-text指令
向其所在的节点中渲染文本内容,v-text会替换掉节点中的内容
v-html指令
向指定节点中渲染包含html结构的内容,v-html会替换掉节点中所有的内容,v-html可以识别html结构
v-cloak指令
v-cloak 指令(没有值)
本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性
使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题
v-once指令
v-once所在节点在初次动态渲染后,就视为静态内容了
以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能
v-pre指令
跳过其所在节点的编译过程
可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
自定义指令
使用directives自定义指令
配置对象中常用的3个回调:
- bind:指令与元素成功绑定时调用
- inserted:指令所在元素被插入页面时调用
- update:指令所在模板结构被重新解析时调用
<span v-big="n"></span>
<input type="text" v-fbind:value="n">directives:{
big(element,binding){
console.log('big',this) //注意此处的this是window
element.innerText = binding.value * 10
},
fbind:{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}
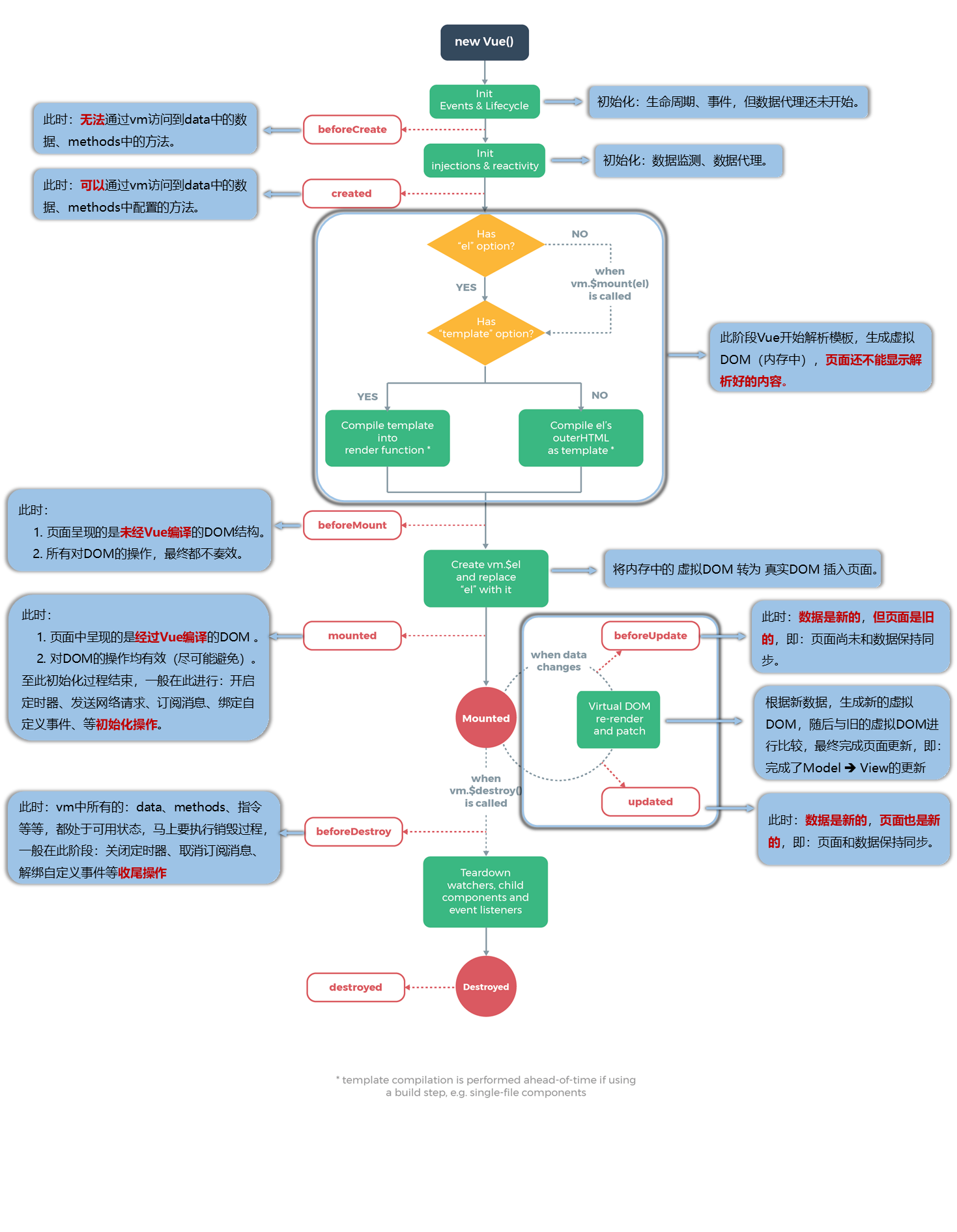
}生命周期

VueComponent
建议直接看视频,好理解
视频地址 -----> VueComponent构造函数
视频地址 -----> Vue实例与组件实例
视频地址 -----> 一个重要的内置关系
