通过 GitHub Actions Workflow 自动部署博客
2024/10/28...小于 1 分钟
1. 前言
首先说一下我博客的部署方式为 腾讯云对象存储 + CDN,博客源码在GitHub。所以此文章不一定适合所有人。
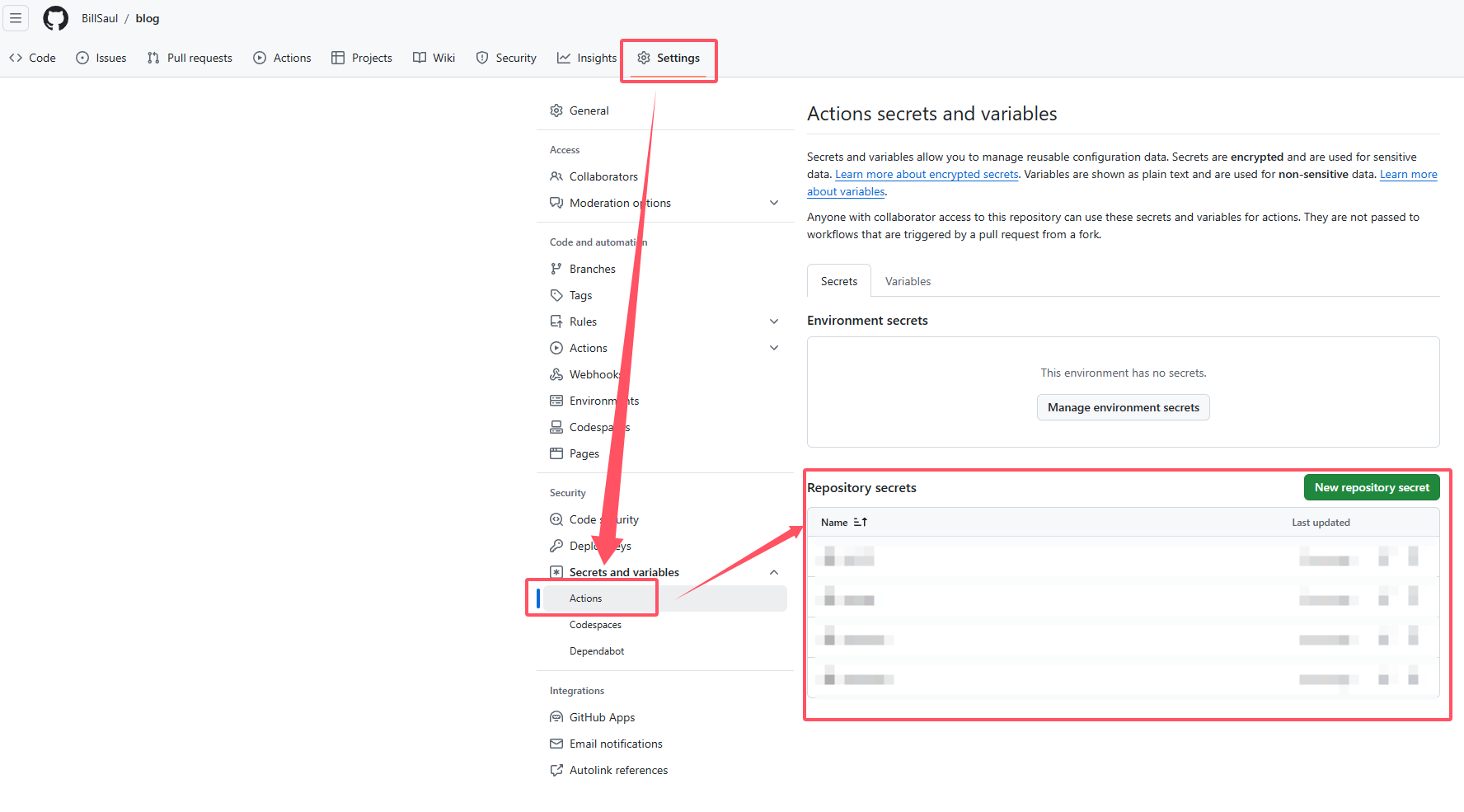
2. 为仓库添加 secrets

添加四个 secrets
SECRETID:从腾讯云申请到的 secret ID。SECRETKEY:从腾讯云申请到的 secret key。BUCKET:存储桶名称。REGION:存储桶地域。
详细说明可查看 官方文档
3. 创建 workflows 文件
在项目 .github/workflows/ 文件夹下创建文件 main.yml:
name: Deploy blog 🚀
on: [push]
jobs:
Deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Install COSCLI
run: |
wget https://cosbrowser.cloud.tencent.com/software/coscli/coscli-linux-amd64
mv coscli-linux-amd64 coscli
chmod 755 coscli
- name: Configure COSCLI
env:
SECRET_ID: ${{ secrets.SECRETID }}
SECRET_KEY: ${{ secrets.SECRETKEY }}
BUCKET: ${{ secrets.BUCKET }}
REGION: ${{ secrets.REGION }}
run: |
./coscli config add -b $BUCKET -r $REGION -a bucket1
./coscli config set --secret_id $SECRET_ID --secret_key $SECRET_KEY
- name: Build
run: |
npm install -g pnpm
pnpm install
pnpm run docs:build
- name: Upload
run: ./coscli sync -r --delete --force ./src/.vuepress/dist/ cos://bucket1/详细语法可查看 官方文档
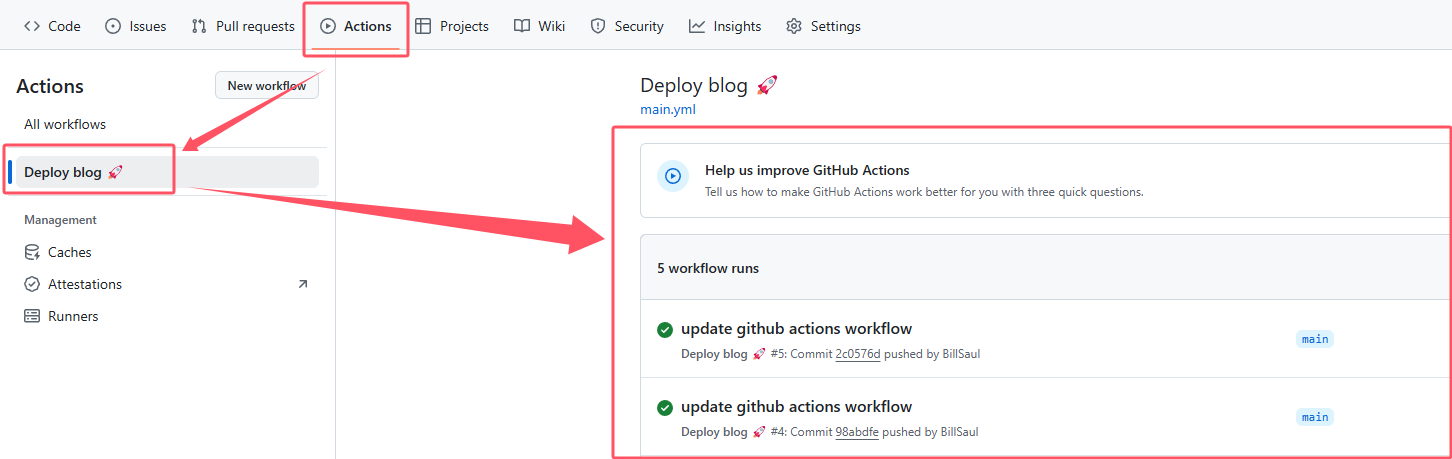
4. 使用
完成上述步骤之后,将代码推送到 GitHub。然后查看执行结果