genshin-record项目文档
2021/1/24...大约 4 分钟
前言
无奈于原神没有祈愿计数功能,每次抽还要自己去数,历史记录还只能保存一个月(官方已改为6个月)。作为零氪党的我还要精打细算,所以,我自己花了点时间,写了一个统计的网页出来。当然,每次抽的时候还是要自己来计数哦。
注意
游戏现在能查询6个月以内的抽奖记录了(以前是1个月),所以打算调整一下这个项目的功能,敬请期待...!
仓库地址:genshin-record
功能
- 手动记录抽奖次数、五星出货记录。
- 用
重置次数按钮来重置周期 - 每期up池结束。需要手动去数据库重置本期卡池次数
- 出货记录显示的图标,请自己添加
- 用
- 自动计算大保底还是小保底、距离保底剩余次数
- 历史UP卡池记录(手动修改)
- 需要自己去源代码中修改历史up池的数据
- 身份验证,进入页面读取数据之前,需要验证身份,读取对应数据
- 密码采用sha1加密
相关信息
开发技术
- Vue-CLI开发
- UI组件库:element-ui
- 后端数据库:leancloud
- 插件:Vuex,sha1
目录结构
结构树
.
│
├── dist (打包生成目录)
├── public
├── src
│ ├── api (数据库相关文件)
│ ├── assets (静态资源)
│ │ ├── arms-img (武器up池封面)
│ │ ├── cover-img (角色up池封面)
│ │ └── icon-img (五星出货图标)
│ ├── components (Vue组件)
│ ├── css
│ └── store (Vuex插件目录)
├── App.vue
├── vue.config.js
└── main.js使用方法
克隆本仓库到本地
git clone https://github.com/BillSaul/genshin-record.git环境要求
- nodejs
- yarn
获取AppID、AppKey和服务器地址
请先登录或注册 LeanCloud, 进入控制台后点击左下角创建应用:

创建好后,进入刚刚创建的应用,选择左下角的设置->应用 Keys,就能看到AppID、AppKey和服务器地址

初始化数据库
创建Class
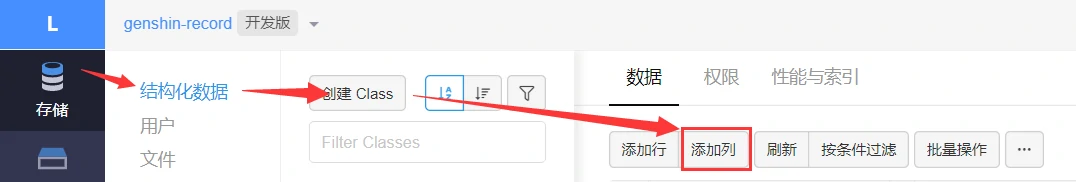
本项目没有相关数据创建的操作,所有数据的创建,需自己进入LeanCloud手动创建。左上角储存->结构化数据->创建class,需要创建2个class,data和user。创建好后,点击添加列添加字段

data字段说明:
| 字段 | 类型 | 说明 |
|---|---|---|
| id | string | 用户唯一标识,必须与user内的id对应 |
| roleNum | string | 角色up池的抽奖次数(90次为一个周期) |
| roleThis_num | string | 本期角色up池的抽奖次数 |
| roleInfo | string | 角色up池是大保底还是小保底 |
| roleGet | string | 角色up的五星出货记录,以/为分隔符 |
| armsNum | string | 武器up池的抽奖次数(90次为一个周期) |
| armsThis_num | string | 本期角色up池的抽奖次数 |
| armsInfo | string | 武器up池是大保底还是小保底 |
| armsGet | string | 武器up的五星出货记录,以/为分隔符 |
| permanentNum | string | 常驻池的抽奖次数 |
| permanentGet | string | 常驻池的五星出货记录,以/为分隔符 |
user字段说明:
| 字段 | 类型 | 说明 |
|---|---|---|
| id | string | 用户唯一标识,必须与data内的id对应 |
| password | string | 用户密码,sha1加密 |
配置数据库
将./src/api/中的LeanCloud-Demo.js和DataServer-Demo.js修改为LeanCloud.js和DataServer.js
在LeanCloud.js中填入AppID、AppKey和服务器地址:
// LeanCloud.js
import AV from 'leancloud-storage';
AV.init({
appId: "AppID",
appKey: "AppKey",
serverURL: "服务器地址"
});
export default AV可选配置:
// DataServer.js
let sql_data = 'data' // 储存数据的表
let sql_user = 'user' // 储存用户ID的表创建vue.config.js
如果你是将网站托管到github pages或者是gitee pages之类的网站上,则必须在项目根目录创建vue.config.js文件。如果是服务器上,则可以不创建
// vue.config.js
module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? '/替换成你的仓库名字/'
: '/'
}启动本地调试
yarn serve启动成功后访问http://localhost:8080/查看效果
打包构建
yarn build构建输出为 dist 目录
部署
打包构建成功后,就可以自己部署到github pages之类的托管平台上,或者是部署到自己的服务器上。具体方法网上有很多,这里不多赘述了。
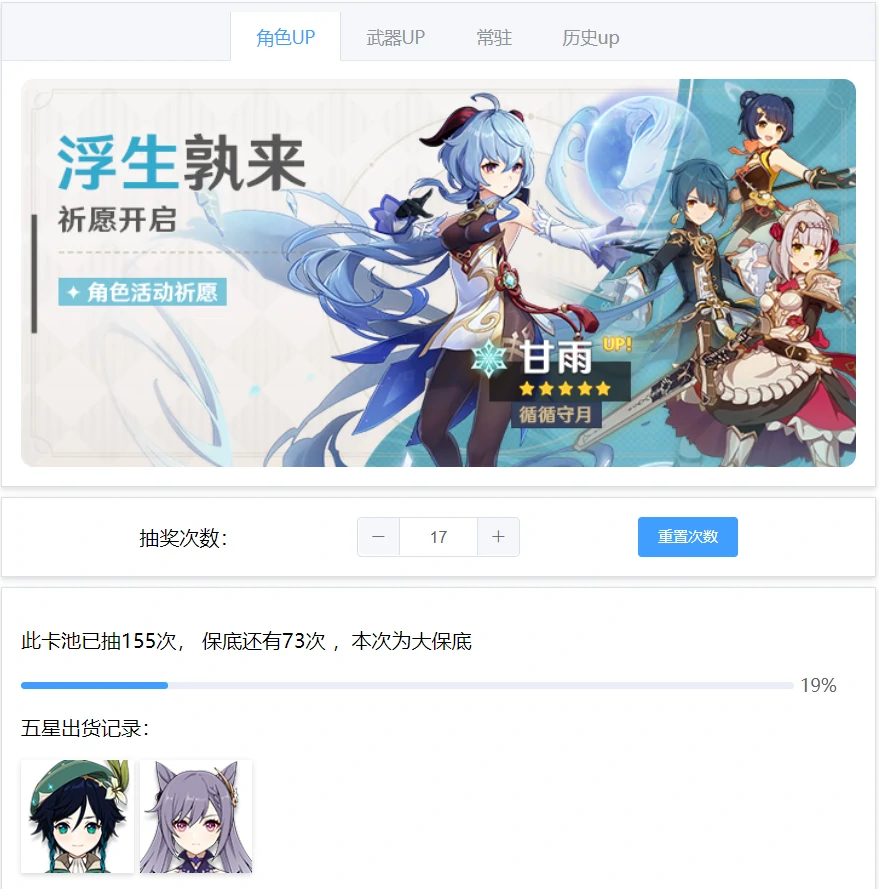
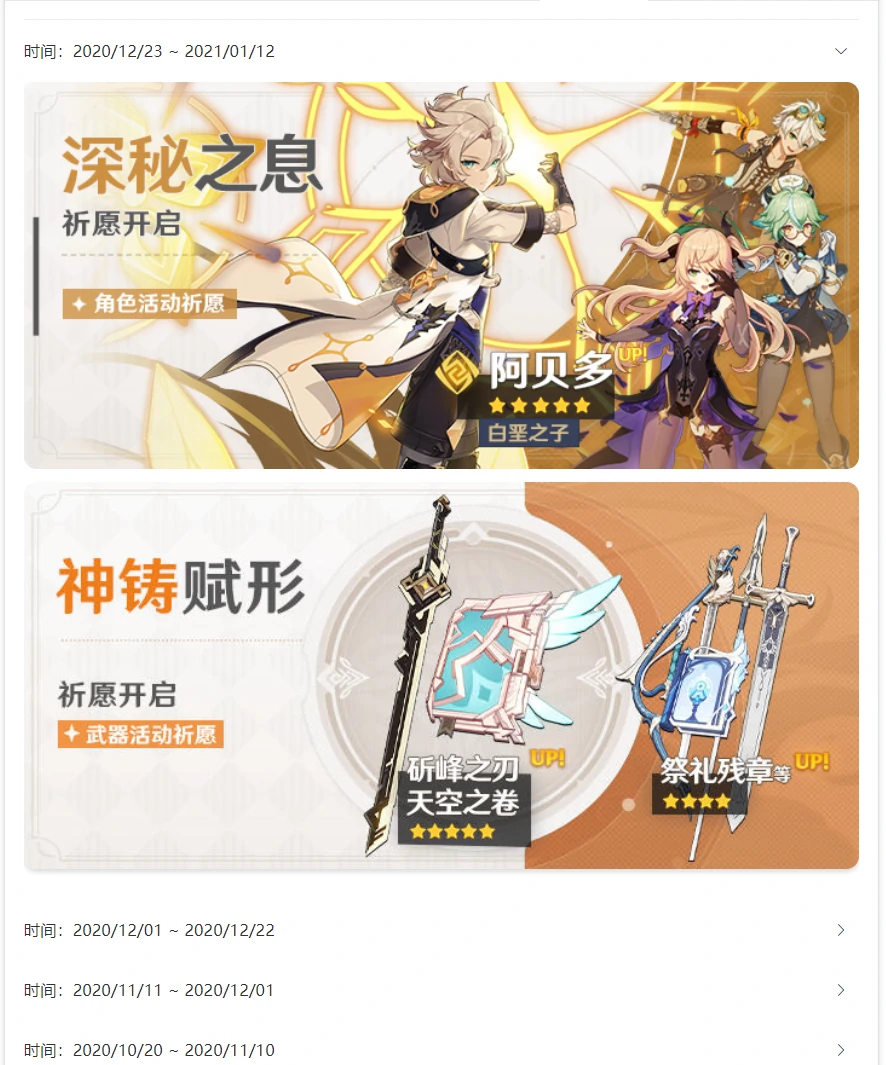
相关截图


写在最后
期待原神有一天能添加抽奖次数的显示,方便我们计算保底 (。・∀・)
